Greetings, traveler!
Apple’s Calendar is an example of a beautiful and well-programmed app. It is also a very complex app that contains many UI elements. When building your own app based on schedule management or event tracking, you may always consider some UI elements from Apple’s Calendar and recreate them for your needs. Today, we will recreate one of them — a Week Calendar View.
I have already done it, so if you just want to check out the complete source code, here it is.
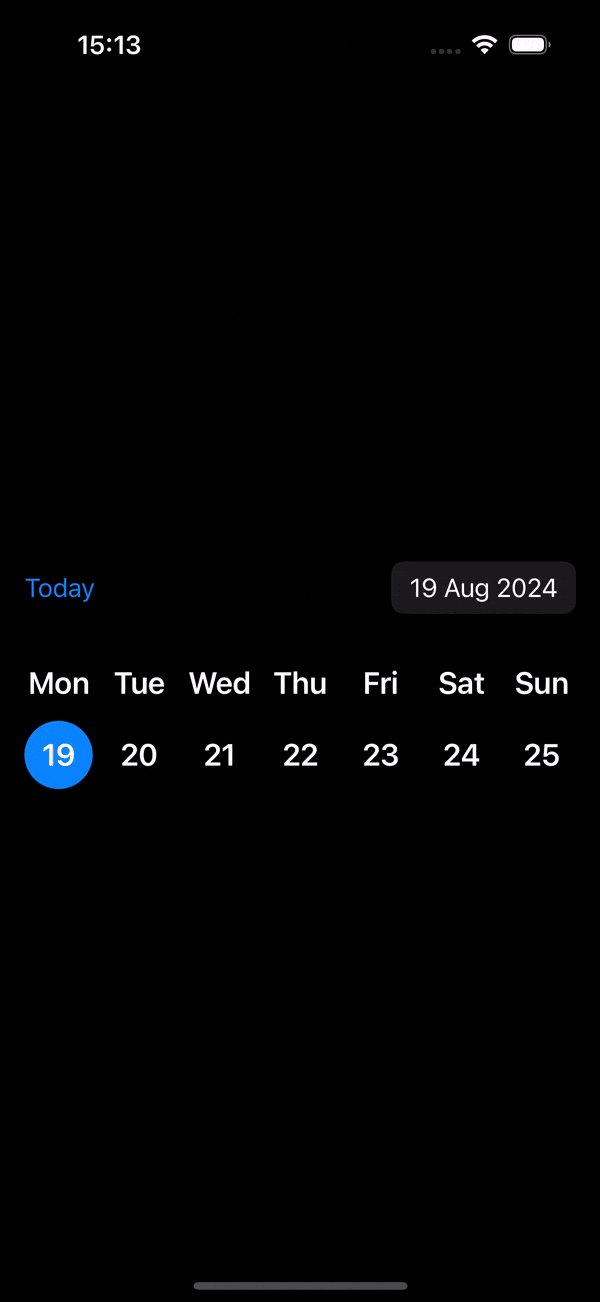
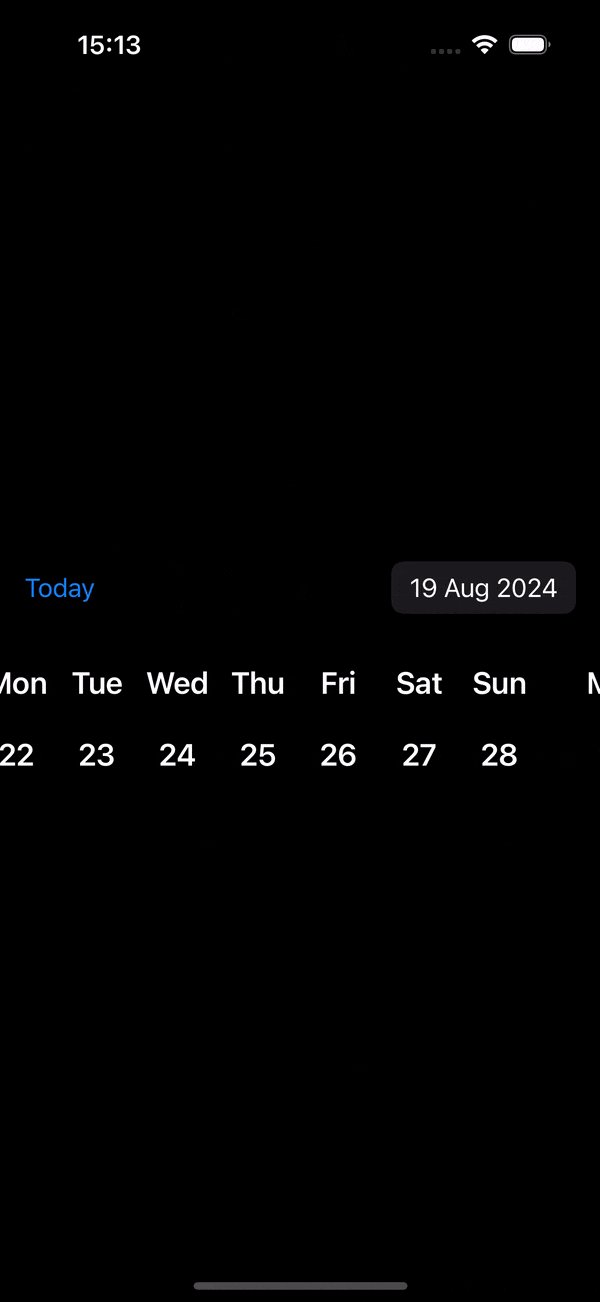
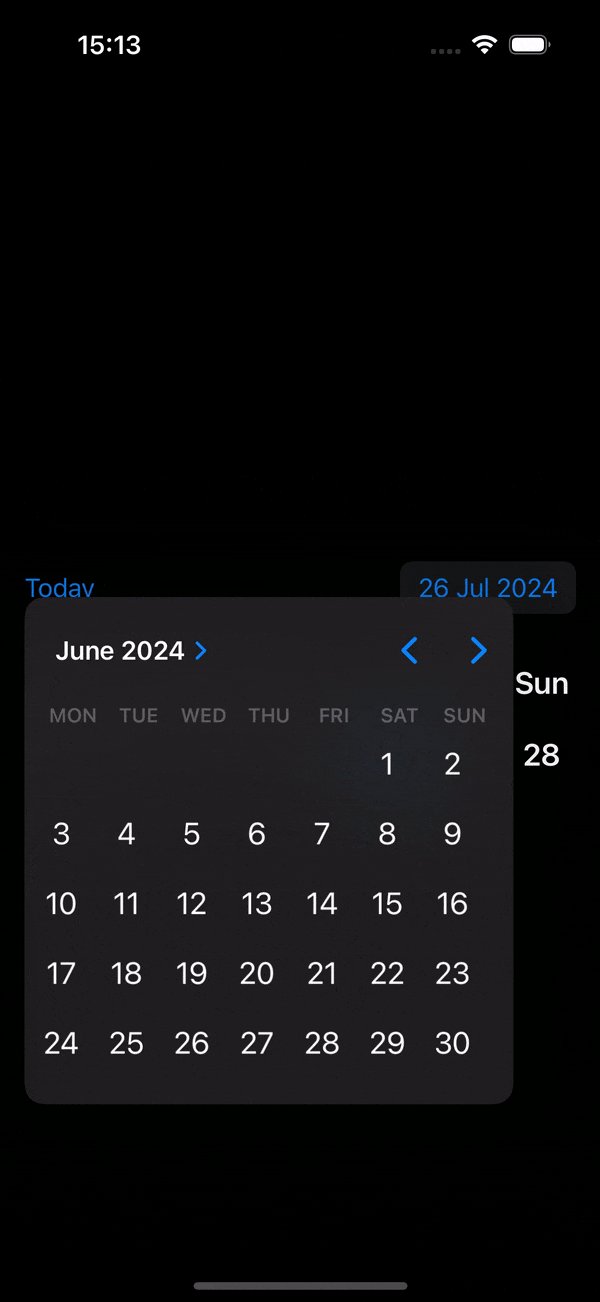
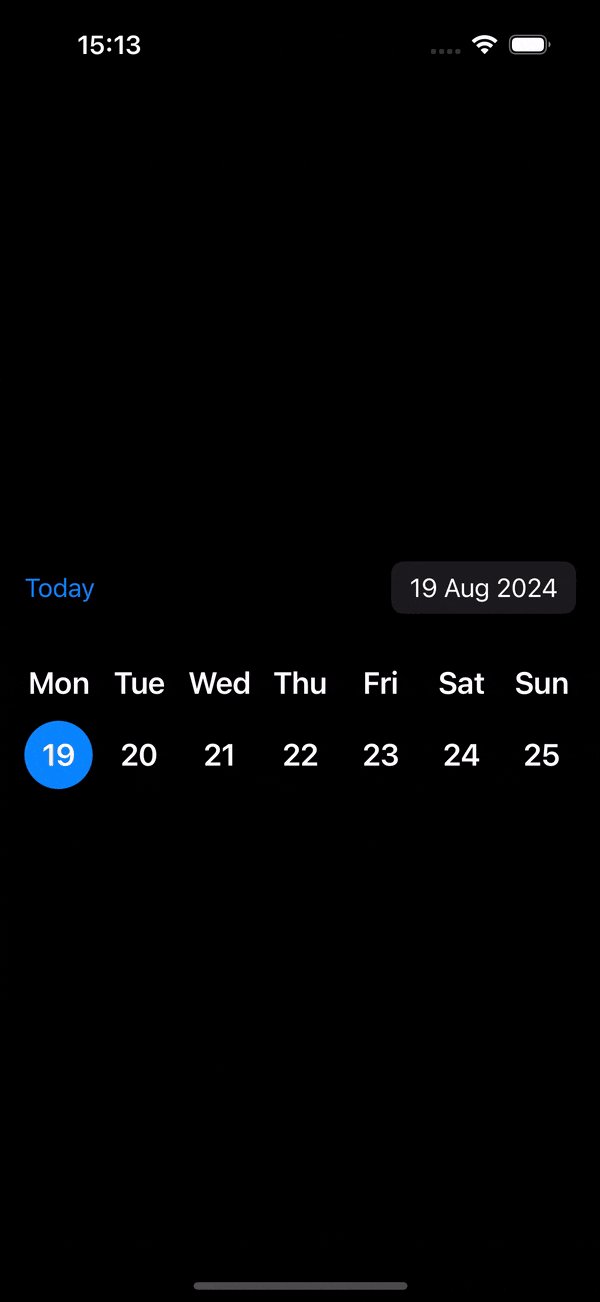
First of all, let’s take a glance at the final result.

The main goals of this solution are:
- Less code
- Less memory usage
- Versatility
We will split this tutorial into some steps.
- First, we will discuss a concept.
- Second, we will prepare some extensions for
Dateand create Models. - When all this stuff is ready, we can create an
Observableclass to manage and provide data for our views. - We will create the
WeekViewto display seven weekdays. - We will create the
WeekCalendarView to display all the weeks. - As a final step, we will add some flexible customization tools.
# The concept of infinite Week Calendar
Let’s start with the concept, then. The idea is to create a TabView, which will hold only three tabs. Each tab will represent one week, so there will be three weeks to show, arranged chronologically. After scrolling to the left or right, we will generate new data to show and change the tab index. So, technically, the user will always stay on the middle tab.
We will allow users to change the date by either scrolling or selecting a specific date using external UI components.
We will add some customization tools to change the look of our WeekView, but we will also give you an option to replace the default View completely.
Intrigued? Let’s begin, then.
